GitHubの「gist」機能を利用すると、はてなブログに容易にソースコードを埋め込むことができるそうです。
まず、GitHubのアカウントを作ります。(すでに持っていればスキップ)
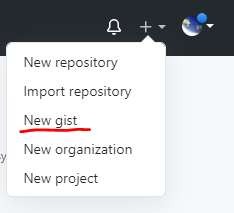
画面右上の「+」から「New gist」をクリックします。

貼り付けたいプログラムを書きます。

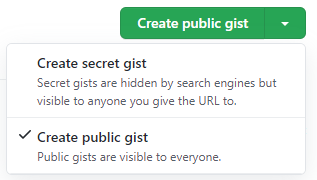
書いたら、右下のボタンをクリックしてgistを作成します。
リンクを知っている人だけが見れるようにするには「Create secret gist」、誰でも見れるようにするには「Create public gist」にします。
後述の方法ではてなブログの記事に埋め込む場合は「Create public gist」を選択します。

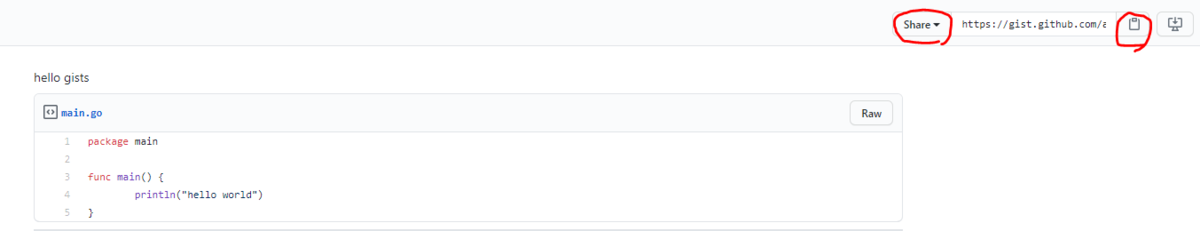
作成しました。
画面右上のテキスト欄を「Share」に変更し、URLをコピーします。

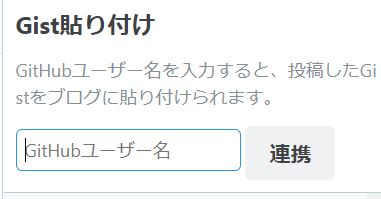
はてなブログの記事編集画面で、編集サイドバーに「Gist貼り付け」を追加します。

編集サイドバーから、Gist貼り付けのボタンを選択し、GitHubユーザー名を入れて連携します。

作成したgistが出てきました。

▼埋め込みました。
編集画面上ではこうなっています。

これで、ちょっとしたコードを埋め込みたいときもらくちんですね。
おわり(`・ω・´)