昨晩、wwwつきのサブドメインからネイキッドドメインに移行しました。
asarinomisosoup.com
そしてはてなスターが消えました(´・ω・`)
で、wwwありの方は、レンタルサーバーの契約期間満了まではwwwなしにリダイレクトされるようにしたのですが、レンタルサーバーのロリポップがSSL対応について休日は作業しないようなので、こちら4日ほど遅延します(´・ω・`)
なので、ロリポップ側の作業が完了するであろう連休明けまでは、Google検索結果はwwwつきになっているので、検索結果からうちのブログに入れないという状況になっています。
大変ご迷惑をおかけいたしまして、申し訳ございません。
Google検索からの流入がほとんどなので、検索結果に出てくるのに情報にアクセスできないというのはつらいものがあると思います。私の意図しないところでの遅延なので、私の不快です(´・ω・`)
さて本題です。
今までに書いてきたブログ記事中のURLも、はてなブログの記事編集機能から過去記事を貼り付けた場合に「wwwあり」のアドレスになっています。
独自ドメインを変えたとしても、本文中のURLは変わらないため、wwwのリダイレクトを止めると、当該記事間のリンクも切れてしまいます。
取りうる手段は3つ。
1つ目はレンタルサーバーの契約を続けて、wwwリダイレクトを継続する
2つ目は手動で過去記事のURLを修正する。記事のボリュームによっては現実的ではないですね。
最後の3つ目は、JavaScriptで自動的に(一時的に)修正する方法です。
これははてなブログPro限定ですが、記事の数が多い方にとっては手間のかからない方法です。
JavaScriptでURLを修正する(はてブロPro限定)
手順ですが・・・
まず
管理画面>デザイン>カスタマイズ>記事
を開きます。

「記事下」に以下のコードを追記します。
gist56fdff0ba30d0ea782fc9c7e8f1477cd
ドメイン名の部分は適宜変更してください。
続いて、「記事上」に以下のコードを追記します。
gist5732c24a116eee3e3180ca60c7e1cd11
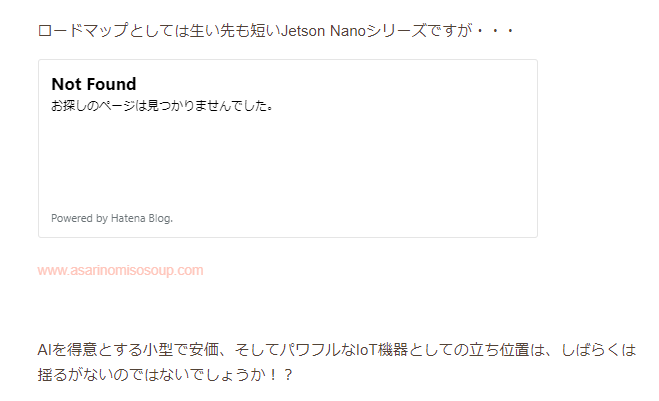
そうすると、旧サブドメインで「Not Found」になっていたリンクが・・・

自動的にURLが修正され、正しくリンクするようになりました。

あと、メンテナンス目的で、古いURLが記事中にあった場合に「●」印をタイトル下につけるようにしてみました。
これを見つけたときにちょこちょこ修正して、古いURLを取り除いていくということができます。

けど見てくれがあれなのと、結局メンテしない説もあるので、その場合は記事下のコードの7~10行目と、記事上に追記したコードを消してください。
gist774f206a8ca74df658eeeee27eb648d8
Yahoo!ブログ時代のURLも修正する
記事下13行目のコードはYahoo!ブログからの移行組用です。
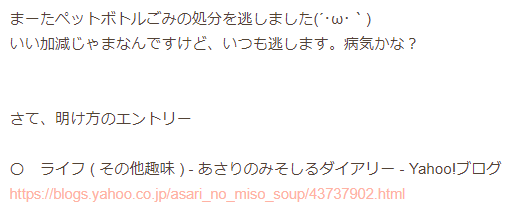
Yahoo!ブログ時代の記事をみると以下のようになっていて、リンク先を辿れません。

しかし、13行目のコードを追加することで、以下のように置換できます。

URLの移行前後のフォーマットをあわせることで、うまく置換できます。
移行前の記事URLのファイル名部分は、はてなブログ側でも同じものが使われています。ただし、拡張子(.html)が無い点に注意です。
古くからYahoo!ブログをやっていると、httpとhttpsが混在しているケースもあるので、それも考慮しています。
拡張子は一貫されていたかもしれませんが、念のためhtmとhtmlを混在させました。
とりあえずこれでブログ内だけでもリンク切れ回避にはつながりそうです。
おわり。