前回の続きです。
前回は、Web Speech API と Chromeブラウザを使って、マイクから入力した音声の日本語音声認識を実現しました。
今回は、同じく Web Speech API に用意されている音声合成機能を使って、音声認識したテキストを読み上げる機能を実現してみます。
ちなみに、プロローグとやりたいことは、その1~2に書いているとおりです。
Web Speech API で音声合成する
Web Speech API で音声合成をするには、SpeechSynthesis というインターフェースを使用します。
詳しいことはドキュメントに書かれているとおりです。
この機能も、音声認識と同様にドラフト版であり、Chromeに実装された機能は実験的なものであるため、将来にわたり機能の同一性を保証することはできません。その具体的な例があとで出てきます・・・。
SppechSynthesis を使ってコーディングする
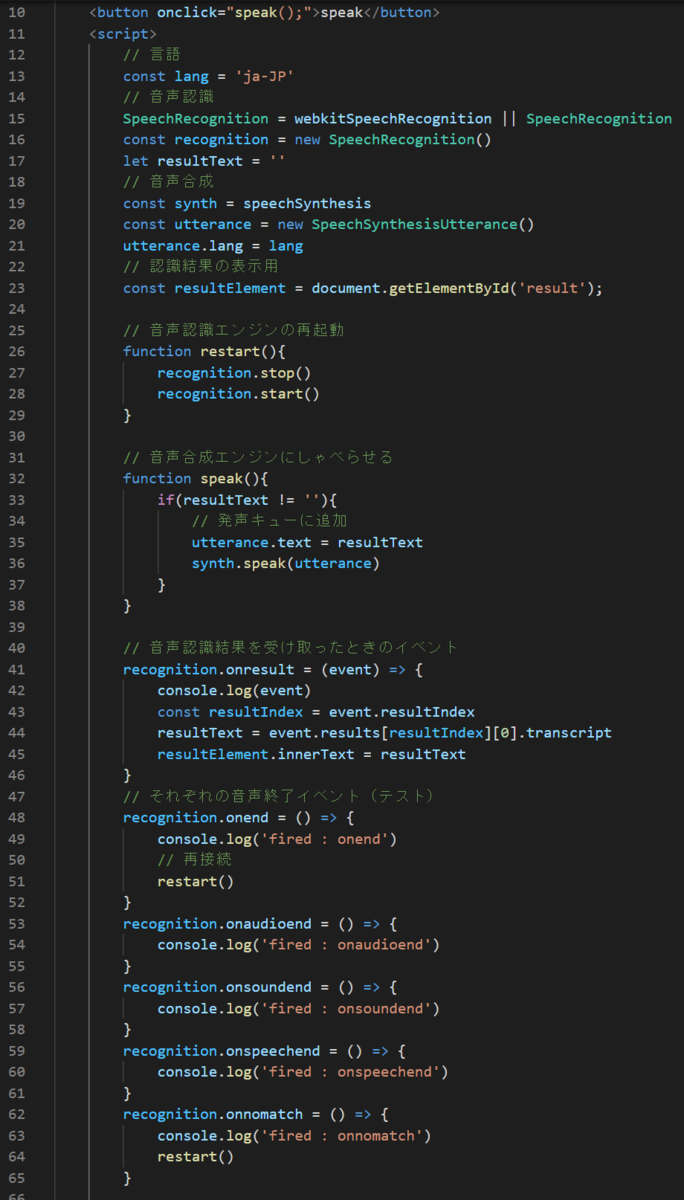
前回書いた音声認識のコードに追記して、認識したテキストを読み上げるようにしてみます。
※はてなブログにコードを貼り付ける方法がイマイチよくわかっていないので、今回も画像で載せます(´・ω・`)

ほとんど前回といっしょです。
コード中の「speechSynthesis」が、音声合成を実現する機能を提供するインターフェースです。
「SpeechSynthesisUtterance」は、読み上げたい音声をspeechSynthesisに教えてあげるものです。
コード中で用いている読み上げ言語(langプロパティ)と読み上げテキスト(textプロパティ)のほか、読み上げに使う合成音声の種類(voiceプロパティ)、音の高低(pitchプロパティ)、音量(volumnプロパティ)、速度(rateプロパティ)も調節可能です。
そのため、発声テキストごとに異なるプロパティを適用して、バリエーション豊かな発声を実現することもできます。
speechSynthesis.speak() で、任意のUtteranceを読み上げます。
これはキューなので、speakに突っ込みつづけると、逐次、順番どおりに読み上げてくれます。speakした瞬間に発声中のテキストをキャンセルするものではありません。(その必要がある場合は、それなりに実装する必要があります)
(ドラフト版のため、今後動作が変わる場合があります)
前回と同じく、以下のVisual Studio の公開リポジトリにも置いときます。
⇒ test-web-speech-api-with-speaker.html
SpeechSynthesis を試してみる
ではさっそく試してみます。
前回と同様に、作成したHTMLファイルをChromeで開きます。
マイクの使用許可が表示されるので、「許可」をクリックしてください。
めんどい方は、以下に実験ページを置いたので、ここから試すこともできます。
※音声データを収集するものではありませんので、ご安心ください。
※音が出ますので、周囲の環境やボリュームにご注意ください。
マイクに向かって「なんてったってアイドル」と言い、「speak」ボタンを押すと、認識されたテキストが読み上げられます。

Chrome 「なんてったってアイドル」
しゃべったああああああああああああああ!!
ということで、ボタンを押下すると、無事に認識したテキストを音声合成して発声してくれました。
「ボタンを押下すると」、無事に認識したテキストを・・・
えっ、音声認識のonresultで、認識した直後に話すようにすればいいんじゃないの?
私もそう思っていました。
最初はボタンなしに、onresult内でspeakを呼び出したんです。
そしたら読み上げてくれなくて、F12 開発者ツールでコンソールを確認したら、「ユーザーアクティベーションなしにspeakはできなくなりました」という警告が出ていました・・・(´・ω・`)
▼ Waningから誘導されたウェブサイト
ボタンからのアクションにともなうspeakであればしゃべってくれます。
これを回避する方法は分かりません(´・ω・`)
なので、もしブラウザ上で SpeechSynthesis を使って音声合成をする必要がある場合は、それぞれがんばってください。
・・・はい。
私は違う方法を考えています。
というか、そもそもこのSpeechSynthesisで発声される音声を「美少女ボイス」と呼ぶには、ちょっと無理があります!(美・・・?少女・・・?)
たしかに、この連載中で、私は「美少女ボイス」の定義をしていません。
SpeechSynthesisの音声を美少女ボイスと無理やりとらえるならば、これで完結するのかもしれませんが、世間一般的な認識に照らせば、美少女ボイスとはとらえられないはずです。
ではどうするか?
私には1つの選択肢があります。
つづく(´・ω・`)