さて、XNAではモデルデータを直接読み込むことができるんですよね。
これにより、自分で座標を打って面を張り付けてテクスチャくっつけて・・・なんてめんどいことをしなくてもちゃんとしたモデルをゲームプログラム中に組み込むことができます。
3Dのモデリングツールにはいろいろありますが、少なくとも「.x」という拡張子のファイル形式で出力できるモデリングツールでないとだめですな。
有料無料は問いませんが、まぁ、無料のほうが私はいいので・・・。
前までは別のを使っていたのですが、パソコンの環境を入れなおした際に消してしまったのでもう一度戻すわけですが、もしかしたらそれよりもいいモデリングツールがあるかもしれませんよね。
だいたい、あのツールだって、高校生くらいのときに何かやろうとしたときに導入したものがモデリングツールとしても使えるということで引き続き使ってみようと思っただけなので・・・。
で、今回目を付けたのが「trueSpace7.61」と「Google SketchUp 8」。どちらも無料ですが割といろいろな機能があります。特に「trueSpace」の方はマイクロソフトが無償提供しているもので、なんかごちゃごちゃいろんな機能がついているほか、標準のライブラリにサメのモデルとか変な生き物のモデルとかも入っていて、そういうのを活用してみたい人にとってはドラッグアンドドロップでモデルをステージに投入してエクスポートするだけというお手軽操作で対応モデルファイルを作成することができます。
あとはこれをプログラムに組み込んでやればいいだけですね。
でも、なんか自分でモデルを作りたいという場合には、私はGoogleが無償でも提供している(つまりはより高機能な有料版もある)「Google SketchUp 8」の方が使いやすいなと思ったのでこっちをとりました。


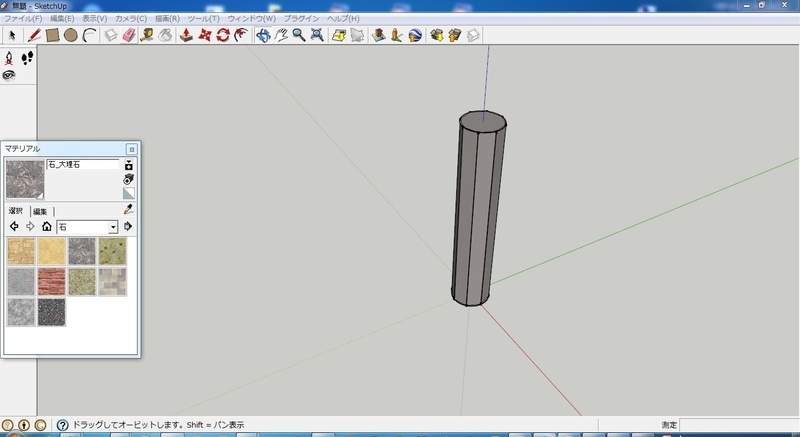
面を張り付けたり、点をとって線を引いたり、引いた線から面をつくったり、面にテクスチャを張り付けたりといろいろなことができます。メートルなどでモデルの高さがどれくらいかという手がかりを得ることもできます。とにかく初めて使った段階でまともな家を描けました(これは柱ですが)。
でも「Google SketchUp 8」の場合は先のツールとは違い、標準では対応したモデルファイルの形式として出力することができません。そこでプラグインを用意します。
○DirectX/XNA Exporter For Google SketchUp
http://www.3drad.com/Google-SketchUp-To-DirectX-XNA-Exporter-Plug-in.htm
上記サイトから「3DRadExporter」というプラグインをダウンロードできるので、それをダウンロードして解凍します。

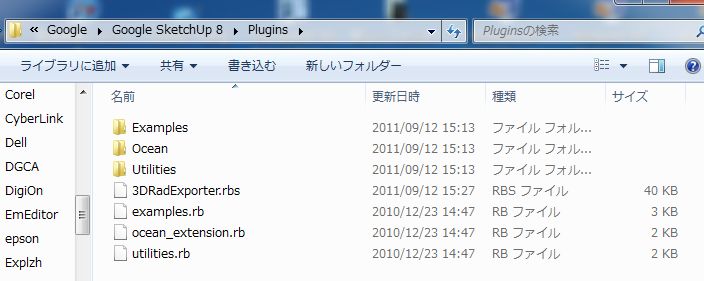
ダウンロードしたファイル中の「3DRadExporter.rbs」というファイルがプラグインファイルです。
これを「Google SketchUp 8」のインストール先フォルダ内にある「Plugins」フォルダ内につっこっます。
Windows 7 64bit の場合、通常では「C:\Program Files (x86)\Google\Google SketchUp 8\Plugins」となっています。
これでプラグインを使用して対応したモデルファイルを出力できるようになりました。
「Google SketchUp 8」を起動している場合は一度終了し、再度「Google SketchUp 8」を起動します。

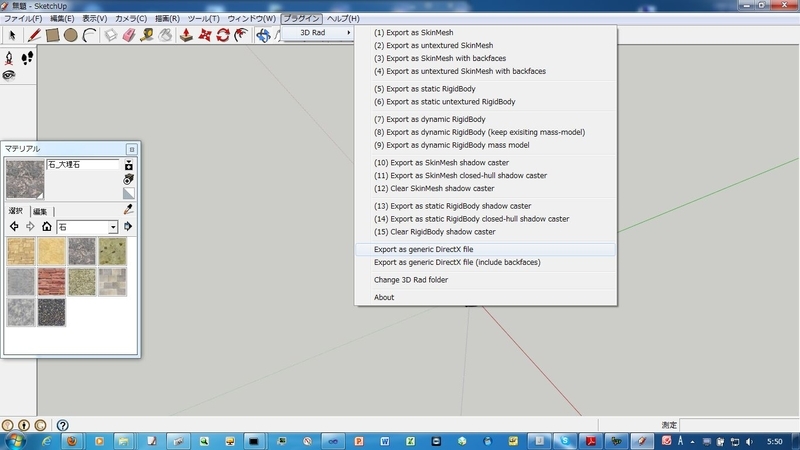
そうすると、「プラグイン」メニューに「3D Rad」が追加され、それを選択するとダダダッとメニューが出てきます。
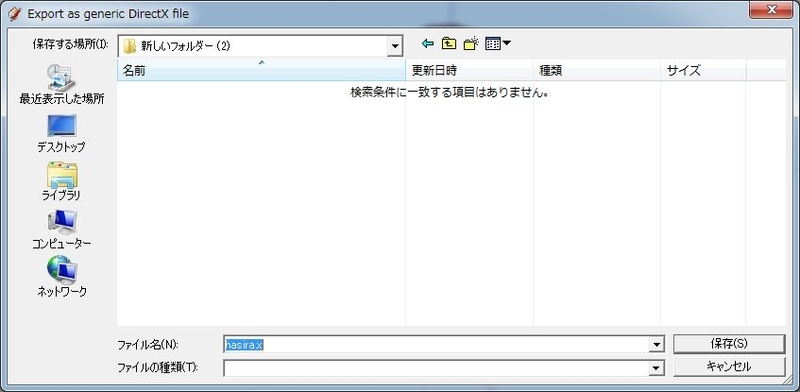
この中の「Export as generic DirectX File」を選択します。

ファイル名を入力して保存。

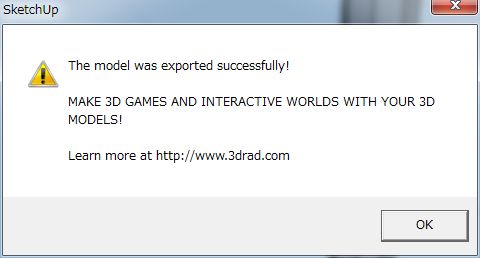
エクスポートに成功するとこんなメッセージが出てきます。

ちゃんと保存されていますね。

ただし、テクスチャマッピングをしたモデルの場合、テクスチャ画像も用意しないといけませんよね。その場合は、「Export as generic DirectX File (include backfaces)」を選択すると、モデルデータに使用したテクスチャ画像もいっしょにエクスポートされます。
ただ、一度だけ画像サイズ(ピクセル)がおかしい画像が出力されたことがあったので、そのときはペイントで画像サイズを調整しましたが。縦横それぞれ4の倍数の画像サイズでないといけません(256x256とか。正方形でなくてもよい)

作成した柱を導入できました。
カンタンですね。